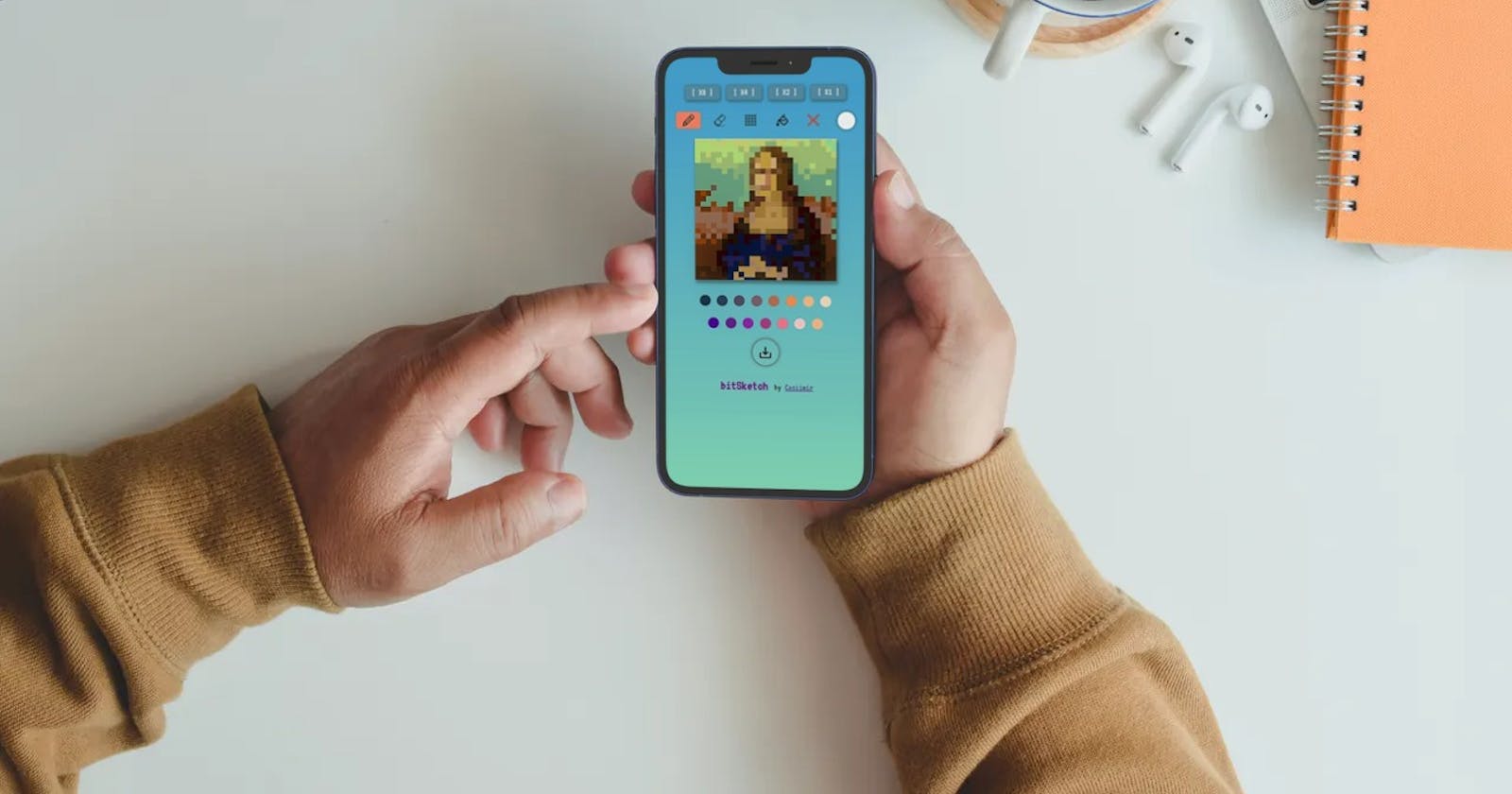
bitSketch
Entertainment: A retro style drawing app, that improve the little artist inside us!
App Link: bit-sketch.vercel.app
Description: Let’s talk about something fun and awkward, something that allow us to improve the artist inside all of us: drawing abstract pixel-art!
Source Code: github.com/casiimir/bitSketch
License: The MIT License
I appreciate abstract art, apparent meaningless patterns able to transmit different emotions based on different states of mind. BitSketch helps to make precisely this form of art, with a digital retro touch!
Let's create your next profile image, just as I did...
Who never had an Etch a sketch as a child? Drawing our houses and magnificent dwarf trees? I often enjoyed drawing planets and spaceships... This project was born in order to bring that artistic child that still lives inside of us to the surface.
My goal was to write the app entirely in javascript, without any framework. That part is done. Nevertheless, I decided the project is not complete yet. I am actually working on it daily adding code and functionalities.
The path
I just wanted to draw my digital Mona Lisa
I had no idea how to even start.
Day 1 - pen on paper
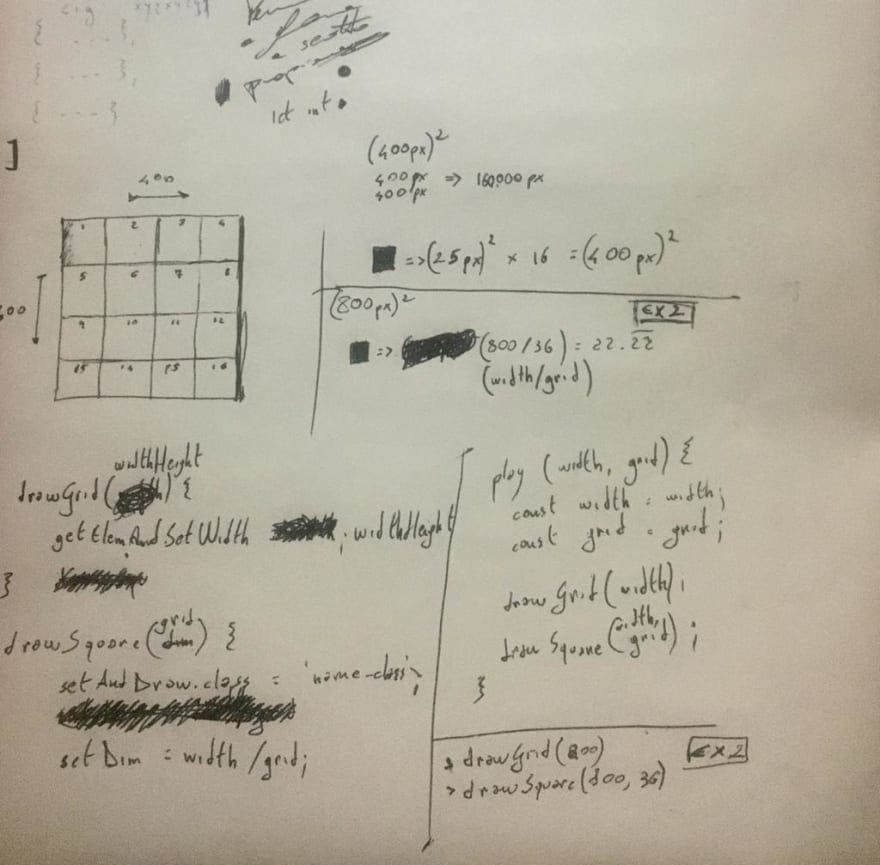
Good Morning. I was in queuing in the hospital. How to set the grid? I got a blank paper in the medical records and a pen. This was the result:

After that a square, inside another one, inside another one... Ok, I had done grid and design, maybe...
totalHours += 4
Day 2 - the logic doesn't work
Sometimes, things don't go as planned.
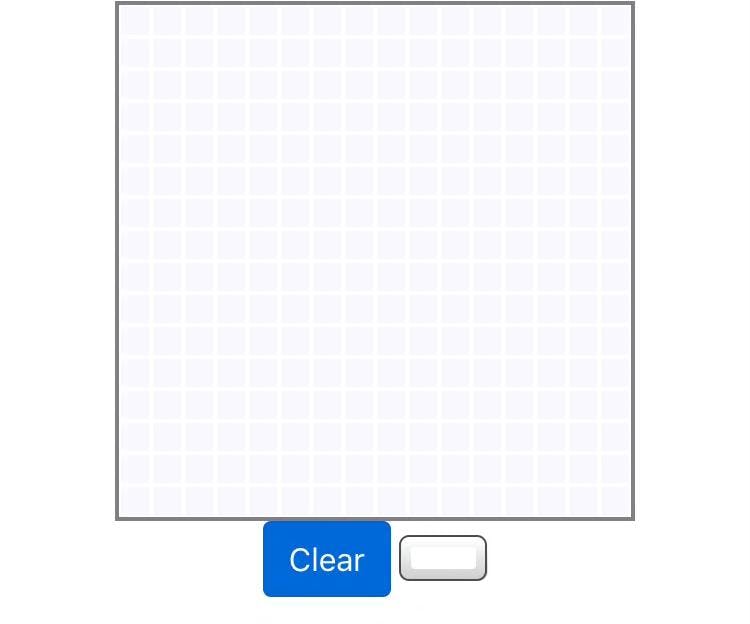
In the life of a programmer every time things don't go as planned, and not because the fate wants our wrong, but rather because we want his power. Well, just short of two hours in I set the grid and wrote the simple logic:

totalHours += 3
Day 3 - side-effects
I look functions as extraterrestrial ecosystems, strange things out this world.
But for this project I didn't use a single pure function, maybe even a single return, and I am not proud.
I separated every single functionality and divided the files per category.
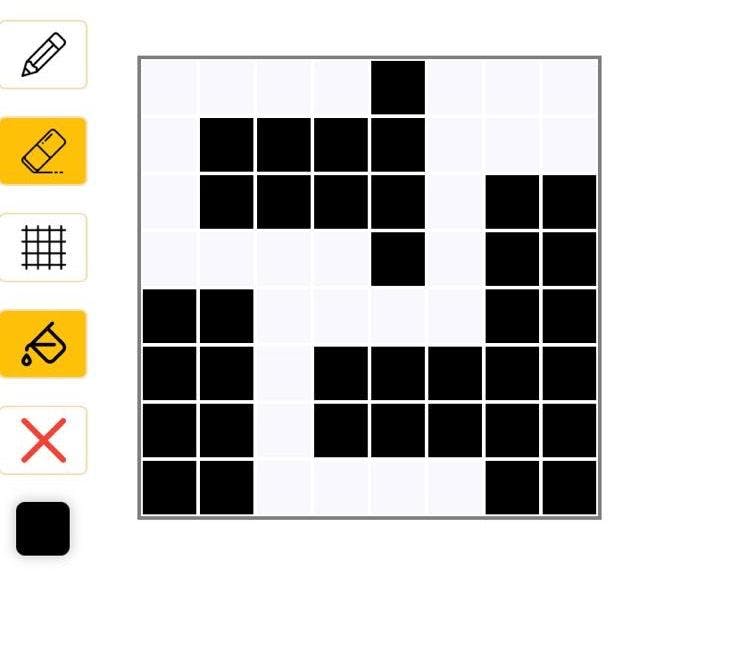
I spent most of the time fixing logic and aligning EventListener. Plus I had completed the Design (not really):

totalHours += 6
Day 4 - daVinci code
The symbol doesn't mean, it evokes multiple meanings
Good Afternoon, I took about 5 hours to stabilize the app (plus my best clean code and refactoring) but finally everything was working fine.
totalHours += 5
Well, I admire daVinci, since I was a kid he was my reference model. Well, I wanted to experience the thrill to turn code into paint, so, 22min. after:

Yes, I finally did it.
return totalHours > 16
It would be really great if other devs collaborate to this project. I want to implement:
- A mirror functionality that clone an half part of the container, and render the same in the second half
- a pick color tool
- a better, and more customable, grid system
- a registration form with a personal profile with the saved personal sketches, on a mutiple devices cloud
- a monthly challenge that highlights top ten artists
- and much more! (Thanks to Niklas von Hertzen for the open html2canvas script that allow me to take screenshoots from the DOM)
Well, this is my little project, my first real project in JavaScript after studying it.
Thank you for the reading.